個人開発してるwebアプリに翻訳のポップアップが度々出現するのが鬱陶しく感じて非表示にする方法を調べたので備忘録として残しておきます。
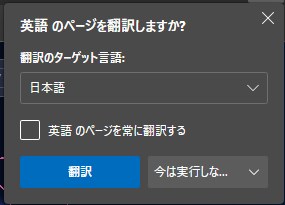
ここで取り上げるポップアップとはこんなやつで、


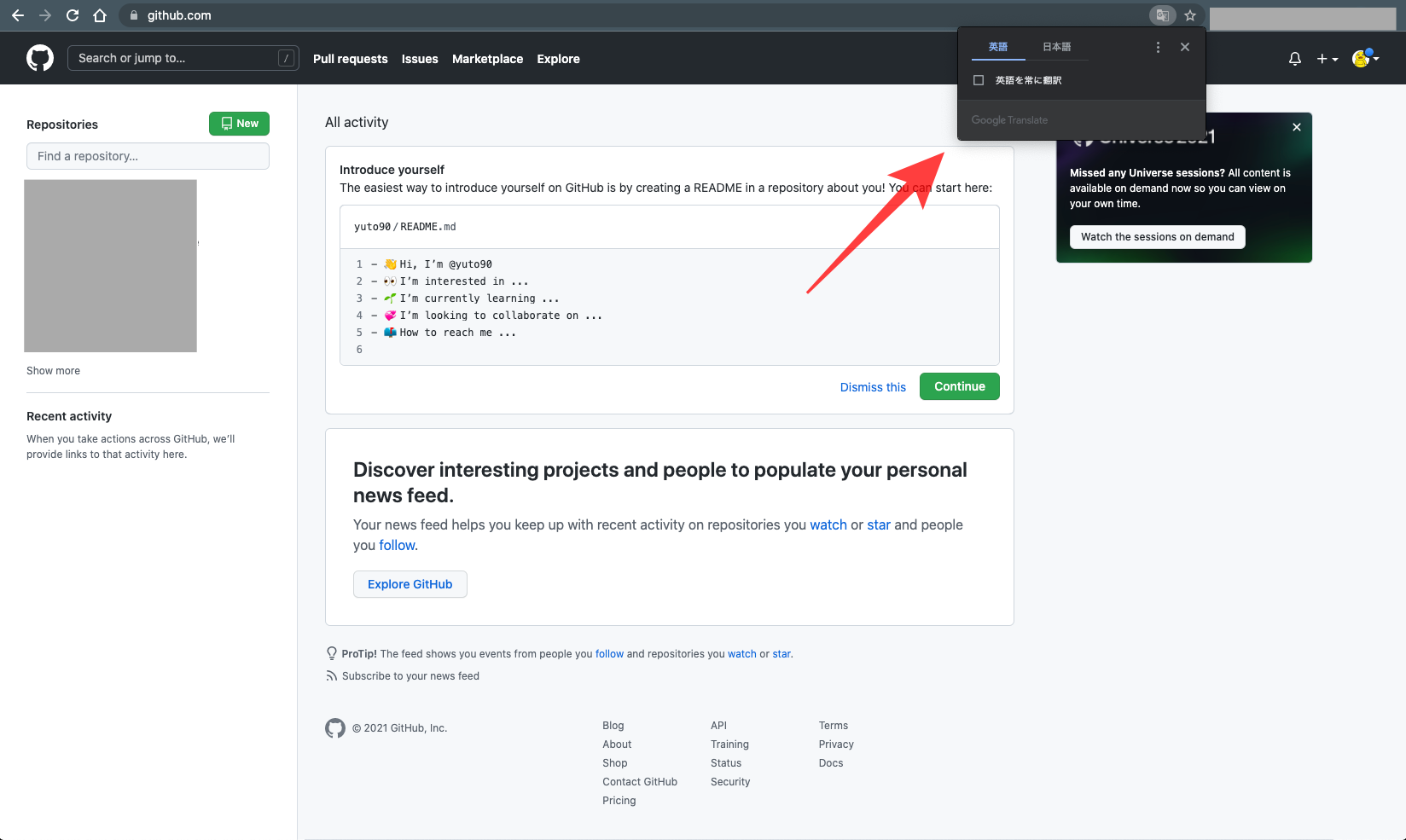
こんな感じで画面上に表示されます。

この画像だとGitHubの画面なので英語を日本語に翻訳したい場合があると思うのですごく便利なのですが、日本語で書かれているサイトには基本必要ないですよね。
自分がせっかくこだわってイケているUIに仕上げたサイトでも、右上に無駄な翻訳ポップアップが出てきたら目がそちらに向いてしまいますし、ユーザーのUXが下がってしまう可能性だってあると思います。
日本語で表示されているサイトでも、翻訳のポップアップが出てしまう原因ですが、結論としてはブラウザにこのサイトは日本語で書かれていますよと伝えられていないのが原因です。
具体的に言えばサイトのHTMLの「lang」オプションで日本語を指定していないので、ブラウザ側が何の言語なのか認識できずに無駄な翻訳オプションを表示してしまっています。
なので解決は簡単で、
HTML
<!DOCTYPE html>
<html lang="ja"> ←言語を指定してあげる
<head>
...とすれば、ブラウザが「このサイトは日本語で書かれているのね」と認識する事ができるので、無駄な翻訳ポップアップは出なくなります。
意外とこのlangオプションについてどんな影響があるのかを知らずに何となく指定していない開発者の方は多いと思うので、ユーザーにとってはこんな影響があるよと知ってもらえれば嬉しいです。



