今回はプログラミング初学者向けにPythonのwebフレームワークであるDjangoを使ってHello Worldを出力してみようという5万番煎じみたいな記事です。
サカナクションの宝島くらい丁寧丁寧丁寧に解説してみます。
Djangoの基本をマスターできれば様々なアプリを開発可能になるので、この機会に是非習得してみてください。
Pythonについてよくわからない方やインストール方法が知りたい方は「【初心者向け】Pythonを学習すると何ができるのかとインストール方法を解説」を参考にしてみてください。
 【初心者向け】Pythonを学習すると何ができるのかとインストール方法を解説
【初心者向け】Pythonを学習すると何ができるのかとインストール方法を解説
目次
Djangoとは?

DjangoといえばあのYoutubeやInstagram、NASAでも採用されている近年人気急上昇中のwebフレームワークです。
他言語のフレームワークとしてよく比較されるのがRuby製のRuby on RailsやPHP製のLalavelですが、個人的には今回紹介するDjangoが一番熱いと思っています。
理由は単純にPython製のフルスタックフレームワークだからという点です。
フルスタックというだけあってwebサービスに必要な機能(ログイン機能、管理者画面、データベース等)はほぼDjango1つで作成可能ですし、セキュリティ性にも長けているのが特徴です。
Python製という事で自然に機械学習系の処理を記述できるのもこれからの時代大きな強みになると思います。
開発環境
・Django 3.2
・Python 3.7
・Pipenv version 2020.6.2
ディレクトリ作成
まず新規プロジェクトを作成するディレクトリを作成します。
$ mkdir helloworld
$ cd helloworldディレクトリ名はお好みでどうぞ
仮想環境の作成
新規プロジェクトを作成する前にまず仮想環境の構築をします。
仮想環境とは、今直接使用しているPC内に仮想的な環境を構築したものをいいます。
PCの中に別のPCをもう一つ用意するみたいなものです。
例を上げると、windowsのPCの中に仮想環境を作ってLinuxをインストールするみたいな事もできます。
主なメリットはライブラリのバージョンを独立して必要な分だけ管理できる点です。
例えばあなたに好きなスマホアプリが2つあったとして、それぞれでOSの推奨バージョンが違うとします。
この場合どちらかの推奨バージョンに合わせると、もう片方のアプリの方は推奨バージョンから外れてしまって不具合やエラーが出てしまいます。
それを防ぐ為にアプリそれぞれで端末に仮想環境を作成して、それぞれにあったOSのバージョンをインストールすれば両方のアプリが正常に動作して幸せになれる、といったイメージです。
今回の場合、自分のPCの中に仮想環境を作ってDjangoをインストールするという事をやります。
まとめると、仮想環境とは外部からのシステムの影響を受けないし、仮想環境から外部へシステムの影響もなくなるという非常に便利な技術だということです。
Pythonの仮想環境構築系ライブラリは色々あるのですが、今回はpipenvというライブラリを使用します。
このライブラリは仮想環境だけではなく、仮想環境内のライブラリの管理までやってくれる優れものです。
入っていない人は下記コマンドでインストールしましょう。
$ pip install pipenvインストールしたら先程作成したディレクトリに仮想環境を下記コマンドでインストールします。
$ pipenv install下記の様な表示になれば仮想環境のインストールは完了です!
Creating a virtualenv for this project…
~~~
🐍 ▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉ 0/0 — 00:00:00
To activate this project's virtualenv, run pipenv shell.
Alternatively, run a command inside the virtualenv with pipenv run.インストールするとディレクトリにPipfileとPipfile.lockの2ファイルが作成されています。
この状態ではまだ仮想環境をインストールしただけなので、下記コマンドで環境内に入りましょう。
$ pipenv shellすると下記の様に$マークの後ろに(helloworld)と表示されたと思います。これが仮想環境に入れた証拠です。簡単ですよねー。
(helloworld) $仮想環境から抜ける際は環境内でexitと入力すると抜けることができます!
Djangoのインストール
続いて仮想環境にDjangoをインストールします。
(Python自体はpipenv installされた時点で仮想環境にインストールされています。)
pipenv(仮想環境)にライブラリをインストールする場合は下記コマンドのようにします。
今回はバージョンを指定しないので、記事執筆当時の最新バージョンである3.2がインストールされます。
(helloworld)$ pipenv install Djangoこんな結果が帰って来たらOKです。↓
✔ Success!
Updated Pipfile.lock (4f9dd2)!
Installing dependencies from Pipfile.lock (4f9dd2)…
🐍 ▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉ 0/0 — 00:00:00インストールされているライブラリはPipfileから確認できます。
▼~/Pipfile
(helloworld)$ cat Pipfile
[[source]]
name = "pypi"
url = "https://pypi.org/simple"
verify_ssl = true
[dev-packages]
[packages]
django = "*" #インストールされている
[requires]
python_version = "3.7"
無事にDjangoがインストールされていることを確認した所で次からついに新規プロジェクトを作成します!
新規プロジェクトを作成
お待たせいたしました。ここからやーっとDjangoの新規プロジェクトを作成していきます。
下記コマンドを叩きましょう。
(helloworld) $ django-admin startproject configプロジェクト名の部分はお好みでいいのですが、慣れないうちはconfigと名付けてあげるのがおすすめです。
なぜならこのstartprojectコマンドで生成されるファイル郡はプロジェクトの設定などを管理する役割を担っているからです。
今後どんどんと新規ディレクトリやファイルが増えて行くので、慣れない内は設定ファイルの場所ってどこだっけと迷う人も多いと思います。
なのでconfigと付けてあげる事で直感的にここに設定ファイル群があるんだなと分かりやすくなります。
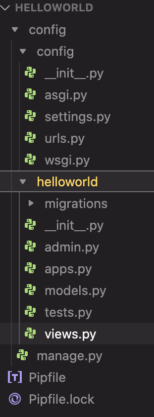
さてcreateappコマンドを叩くとターミナルには何もおきませんが、lsコマンドを叩いてみると「config」と言う名のディレクトリが生成されています。
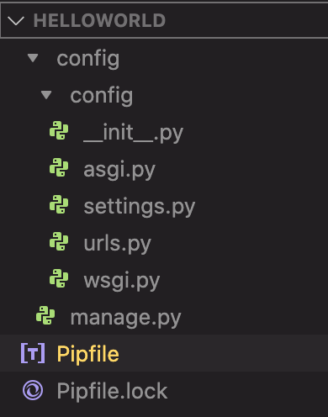
今の段階のディレクトリ構造はこんな感じです。

今回の記事ではプロジェクト名はconfigで作りましたので、別のプロジェクト名で作成する場合は適時置き換えて進めて見てください。
開発用サーバーを起動する
Djangoには開発の動作検証に使える付属の開発用サーバーが付属しています。プロジェクトが本当に作成されているかサーバーを起動して確認してみましょう。
下記コマンドで起動できます。
(helloworld) $ python manage.py runserverWatching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
May 22, 2021 - 03:03:24
Django version 3.2, using settings 'config.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
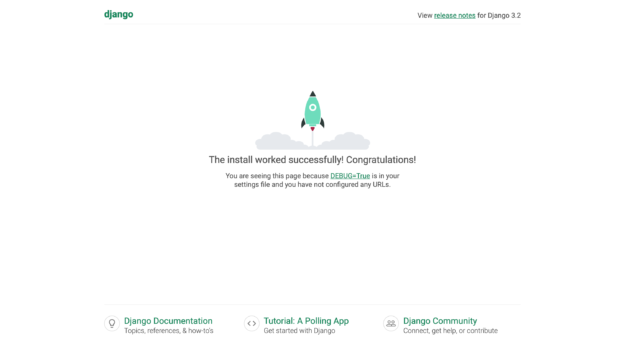
↑の様な表示になったら起動成功です。
この段階だとコンソール上に警告文が表示されていると思いますが、これは「まだデータベースが作成されていないよ」とDjangoが教えてくれている文言です。
今後の動作に支障は無いのでスルーで問題ないです。
(今回はHelloWorldを表示したいだけなので、データベースの作成は行いません。)
なお今後〇〇 manage.py というコマンドが多く出てきますが、manage.pyが配下にあるディレクトリでコマンドを実行するように注意してください。
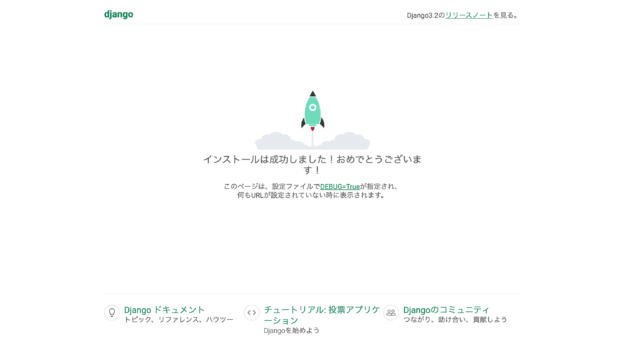
そしてターミナルに表示されているhttp://127.0.0.1:8000/をブラウザにコピペすればDjangoのトップページが表示されているはずです!

デフォルトの状態だと言語設定が英語になっているので、日本語に直してみましょう。
ついでにタイムゾーンも英語圏から日本に変更します。
settings.pyを開いて、下記の場所を書き換えます。(107行目くらいの箇所です。)
▼~/config/config/settings.py
LANGUAGE_CODE = 'ja-JP'
TIME_ZONE = 'Asia/Tokyo'ブラウザをリロードすると無事日本語でトップ画面が表示されているはずです。

アプリを作成する
さて次にこのプロジェクトにおけるアプリを作成します。
ここでいうアプリとは、これから作ろうとしているwebサービスの単体の機能の事を指しています。
例えば掲示板のwebサービスを作るなら投稿する機能や、削除する機能が必要ですよね。
これらのアプリ(機能)を複数作成して組み合わせていって、1つのサービスを開発して行くのがDjangoの特徴です。
それでは先程作成したプロジェクト配下にcdして下記コマンドを叩いていきましょう。
今回のアプリは画面上にhelloworldと表示する機能としようと思います。
(helloworld) $ cd config
(helloworld) $ python manage.py startapp helloworldコマンドを叩くとまた何も表示されませんが、lsコマンドで確認してみるとアプリディレクトリが作成されています。
アプリを作成したら、設定ファイル(~/config/config/settings.py)に記述してDjangoに作成したことを教えてあげる必要があります。
このsettings.pyはプロジェクト全体の設定を記述しているファイルになります。
この作業は結構忘れがちなので注意です。
▼~/config/config/settings.py
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles', # 「,」の付け忘れに注意
'helloworld', # 追加
]現状のディレクトリ構造はこんな感じです。

テンプレートを作成する
テンプレートを画面に表示させるには、まずルーティングを記述する必要があります。
ルーティングとはここのURLにユーザーがアクセスしてきたら、このテンプレートを表示しようという様な出し分けをする事です。
Djangoで新たにページを作成するには下記3つの工程が必要になります。
1,URLの設定
2、Viewの設定
3,テンプレートの設定
URLの設定
URLはプロジェクトディレクトリ内のurls.py(~/config/config/urls.py)で設定します。
このファイルはユーザーがサイトにアクセスしてきた際にそのURLによってどのView関数を起動するかを判断するファイルです。
ここで言うView関数とは後から解説するviews.pyに記述する関数の事です。
ただ、基本的にサービス全体のURL設定をこのファイルに記述しても動作はするのですが、アプリが複数に増えてくるとこのurls.py1つではURLの管理が大変になって可読性もメンテナンス性も下がってしまいます。
という事で各アプリディレクトリ内にもurls.pyを作成して、対応する機能のURLはそれぞれでルーティングさせるのが一般的です。
なのでプロジェクトディレクトリのurls.pyは各アプリのurls.pyへの橋渡し役が主な仕事になっています。
今回の場合だと「http://127.0.0.1:8000/にアクセスされたら、helloworldディレクトリのurls.pyを見に行ってくれよな!」とルーティングしています。
▼~/config/config/urls.py
from django.contrib import admin
from django.urls import path, include # includeを忘れずにインポート
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('helloworld.urls')), # アプリのurls.pyを参照
]プロジェクトディレクトリのurls.pyの設定ができた所で次はアプリディレクトリのurls.pyを設定していきます。
その前にstartappコマンドで作成したアプリディレクトリにはデフォルトだとurls.pyが存在しないため、自分で作成します。
~/config/helloworldでtouchコマンドを叩いて中身を記述して行きます。
(helloworld) $ touch urls.py▼~/config/helloworld/urls.py
from django.urls import path
from . import views # 同じ階層内のviews.pyを読み込んでる
app_name = 'helloworld'
urlpatterns = [
path('', views.index, name='index') # URLに何も付いてなければviews.pyのindex関数を実行する
]path関数の第一引数はURLを指定、第二引数はそのURLに結びつけるviews.pyの関数を指定してます。
ここではURLに何も付いてなければviews.pyのindex関数を実行するというルーティング(紐付け)を行っています。
第三引数のnameはそれぞれのURLに名前を設定することができます。他のviewからこのURLを呼び出す際にこのnameに設定したワードを使って紐付ける事ができる便利機能です。
まだviews.pyにindex関数は作成していないので、この時点でアクセスするとエラーになります。
ここまででURLの設定(紐付け)が完了です。次はテンプレートを実際に呼び出すViewの設定をしていきましょう!
Viewの設定
Viewの設定はさっき少し触れたアプリ内のviews.pyで行います。
ここではurls.pyによるルーティングによって呼び出される関数を記述するファイルです。
ここの関数ではブラウザからのrequestを引数で受け取って、どのhtmlファイルを返却するのかを設定しています。それでは記述していきましょう。
▼~/config/helloworld/views.py
from django.shortcuts import render
def index(request):
return render(request, 'helloworld/index.html')
今回の記述ではindex関数が呼び出されたら「templates/helloworld/index.htmlを呼び出してね」と設定しています。
これはrender関数の第二引数で設定したテンプレートをDjangoが探す際、デフォルトだとtemplatesディレクトリを自動で参照する設定になっているからです。
つまり、第二引数に’helloworld/index.html’と指定すると、実際には‘templates/helloworld/index.html’を参照をします。
ここで出てくるtemplatesファイルは次のテンプレートの設定で解説します。
この様に画面数が増えるたびにviews.pyで関数を記述して表示するテンプレートを設定していくわけですね。
テンプレートの設定
さぁ、helloworld表示まで後少しです頑張りましょう。
ここではviews.pyによって呼び出されるテンプレートファイル(htmlファイル)を作成していきます。
htmlファイルの置き場所ですが、helloworld配下に新しくtempatesディレクトリを作成してそこに配置します。
ただここで少しコツがありますのでとりあえず下記の様にコマンドを叩いてください。
(helloworld) $ mkdir templates
(helloworld) $ cd templates
(helloworld) $ mkdir helloworld
(helloworld) $ cd hwlloworld
(helloworld) $ touch index.htmlここではtempaltesファイルの中にまたアプリ名と同じディレクトリを作成してその中にindex.htmlを作成していますね。
一見templates/index.htmlの構造の方がシンプルでいいじゃんと思う所だと思います。
しかしその構造だと、他のアプリ内にもindex.htmlが存在した場合に思わぬ動きになる可能性があるため望ましくありません。
例えば、app1とapp2という2つのアプリがあったとします。
ここでは、それぞれがindex.htmlファイルという同名のファイルを保有しているとします。
このとき、views.pyの関数でrender(request, ‘index.html’)とすると、render関数は常にapp1内のtemplatesディレクトリを参照してしまい、app2内のindex.htmlは参照できなくなります。
仮にapp2の中にあるviews.pyでrender(request, ‘index.html’)と記述してもapp1のindex.htmlが参照されます。
これは、テンプレートファイルを参照するときに、上のtemplatesディレクトリから探していくという決まりがあるからです。
なのでtempaltesファイルの中にhelloworldというディレクトリを挟む事で、helloworldというアプリのindex.htmlですよとDjangoに教えてあげる必要があるわけです。
つまり結論としては、別々のアプリの間で同名のファイルを作成しても バッティングしないようにするためになります。
というわけで最後に設置したindex.htmlを書いて行きましょう。
▼~/config/helloworld/templates/helloworld/index.html
<h1>Hello World!</h1>この段階でブラウザをリロードしてみると、無事にHello Worldが表示されているはずです。
お疲れさまでした!

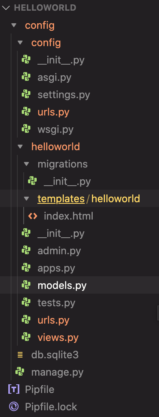
最終的なファイル構成はこんな感じになります。

終わりに
ここまでDjangoの超基本的な開発方法を解説してみました。
基本的にはこのHello Worldを作る過程を何回も重ねて行って1つのサービスが出来上がっているので、ここまでの一連の流れを抑えておけばどんなサービスでも開発できるはずです。
Pythonの普及と共にこのDjangoもますます勢いを増して行くと思いますので、この機会に何度もこの記事を見返して習得してみてください。
Pythonの学習に役立つ技術書は「【必読】Pythonで仕事を取りたければ絶対読んでおきたいおすすめ技術書を紹介!」で紹介しているので良ければ参考にしてください。
 【必読】Pythonで仕事を取りたければ絶対読んでおきたいおすすめ技術書を紹介!
【必読】Pythonで仕事を取りたければ絶対読んでおきたいおすすめ技術書を紹介!
おわり