アプリのUIを見やすくするには「適切な余白」を上手く活用する事が重要ですよね。
ただ闇雲に沢山の文字や情報が画面に表示されているだけよりも、適切な空白があるだけでスッと情報が頭に入りやすくなりますし、UXも格段に良くなります。
今回はそんな時に役に立つSpacerについて解説していきます。
この記事を読み終わる頃にはSpacerの便利さと有効な使い方を理解できていると思いますので是非最後まで読んでみてください。
目次
バージョン
・Flutter 3.0.1
・Dart 2.13.3
解説
サンプルコード
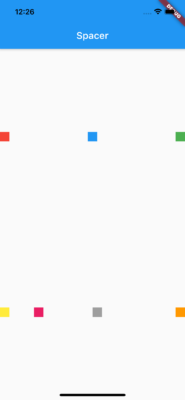
とりあえず最初に全体のサンプルコードを載せておきます。
コピペすればすぐ画面に表示できるのでとりあえず動かしてみてください。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Spacer',
home: Scaffold(
appBar: AppBar(
title: Text('Spacer'),
),
body: Column(
children: [
Expanded(
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(color: Colors.red, height: 20, width: 20),
Spacer(), // 空白を入れたいWidgetの間に挟む
Container(color: Colors.blue, height: 20, width: 20),
Spacer(),
Container(color: Colors.green, height: 20, width: 20),
],
),
),
),
Expanded(
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(color: Colors.yellow, height: 20, width: 20),
Spacer(flex: 1), // flex:空白の比率を指定するプロパティ
Container(color: Colors.pink, height: 20, width: 20),
Spacer(flex: 2),
Container(color: Colors.grey, height: 20, width: 20),
Spacer(flex: 3),
Container(color: Colors.orange, height: 20, width: 20),
],
),
),
),
],
),
),
);
}
}

使い方
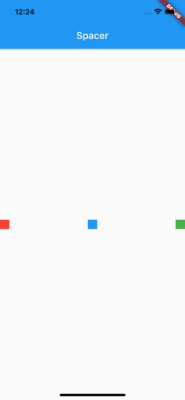
基本的な使い方は超簡単です。
ColumnやRow等で複数Widgetを並べる時に、空白を作りたいWidgetとWidgetの間にSpacerを挟むだけです。
オプションを何も指定しなければ、Widget間の空白を自動的に均等にしてくれます。
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(color: Colors.red, height: 20, width: 20),
Spacer(), // 空白を入れたいWidgetの間に挟む
Container(color: Colors.blue, height: 20, width: 20),
Spacer(),
Container(color: Colors.green, height: 20, width: 20),
],
),
この部分の場合、ContainerとContainerの間にSpacerを挟む事でその間の空白を均等(1:1)にしています。
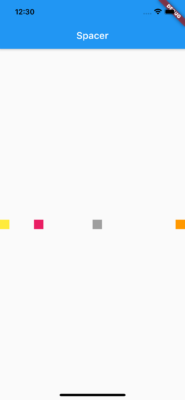
flexオプション
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(color: Colors.yellow, height: 20, width: 20),
Spacer(flex: 1), // flex:空白の比率を指定するプロパティ
Container(color: Colors.pink, height: 20, width: 20),
Spacer(flex: 2),
Container(color: Colors.grey, height: 20, width: 20),
Spacer(flex: 3),
Container(color: Colors.orange, height: 20, width: 20),
],
),Spacerはflexプロパティで空白の比率を指定できます。
この部分の場合、空白の比率を1:2:3で指定しています。

実際画面を見てみると、Widget間の空白が左から1:2:3の比率で作られているのが分かると思います。
終わりに
今回はSpacerを使ってWidget間の空白を最適化する方法を解説しました。
実際やってみるとかなり簡単な実装に感じたと思います。
すごく便利な割に意外と知らない人が多いWidgetなので是非積極的に活用して適切な空白を作ってみてください。
ちなみにもっと細かいデザインで空白を作りたい場合は、Spacerに加えてSizedBoxも一緒に活用するのがおすすめです。
SizedBoxは本来Widgetのサイズを変更する時に便利なWidgetですが、画面に決まったサイズの空白を作りたい時にも活用できます。
SizedBoxについては「【Flutter】Widgetのサイズを変更できるSizedBoxの使い方【サンプルコードあり】」で詳しく解説していますのでこちらも良ければ参考にしてください。
 【Flutter】Widgetのサイズを変更できるSizedBoxの使い方【サンプルコードあり】
【Flutter】Widgetのサイズを変更できるSizedBoxの使い方【サンプルコードあり】
Flutterをもっと勉強したい!という方におすすめの参考書は「【2022年最新】現役エンジニアがFlutter初学者向けおすすめ技術書3選を紹介!」で紹介していますのでよければこちらも参考にしてください。
 【2022年最新】現役エンジニアがFlutter初学者向けおすすめ技術書3選を紹介!
【2022年最新】現役エンジニアがFlutter初学者向けおすすめ技術書3選を紹介!