今回はFlutterを語るには欠かせないWidgetについて解説していきます。
初心者の方にもわかりやすいように噛み砕いて書いてみたので、最後まで読んでもらえると嬉しいです。
目次
Widgetとは?
簡単に言えば、Widgetとは
FlutterでUIを作る時の見た目に関わる全てのパーツ
のことを指します。
WEBアプリでは「見た目に関わる部分」はHTMLとCSS、あとはJavaScriptで表現されますが、Flutterにおいてはこれら全てをDartで書かれたWidgetで表現します。
開発元のGoogleも「Everything is a Widget」言っている様に、Flutterのアプリはほぼ全てがWidgetで構成されています。
https://flutter.dev/docs/resources/architectural-overview
具体的にいうとアプリのテキスト、ヘッダー、フッターそれら以外の見えない部分もほぼ全てWidgetです。
「見た目に関わる部分」という表現が少し分かりにくいかもしれませんが、単に目に見える文字列やボタンだけでなく、ページを遷移したりアニメーションをする処理も見た目に直結する処理なので、Widgetになります。
文字だけでは何言ってるのか分からないと思うので次でよく使われるWidgetの例を上げてみようと思います。
Widgetの例
Text
Textはアプリ内に文字を表示したい時に使う最も一般的なWidgetです。
単一のスタイルを持つテキストで、これを書くだけでアプリ内に「ただのテキスト」と表示されます。
Text('ただのテキスト')
AppBar
AppBarはすなわち液晶上部に表示させるヘッダーです。
先程のText Widgetと組み合わせる事で、ヘッダーに文字を表示させたり、アイコンを設置したりできます。
AppBarについては個別に解説記事も書いているのでそちらも参考にしてみてください。
 【Flutter】AppBarでアプリのヘッダーを作る方法を徹底解説!【サンプルコードあり】
【Flutter】AppBarでアプリのヘッダーを作る方法を徹底解説!【サンプルコードあり】
AppBar(title: Text('スクショ!'))
BottomNavigationBar
BottomNavigationBarは液晶下部に表示させるいわゆるフッターです。
アイコンを表示させて、タップした時の処理を記述することで画面切り替えなどができるようになります。
BottomNavigationBarについても個別に解説記事も書いているのでそちらも参考にしてみてください。
 【BottomNavigationBar】フッターで画面切り替えする方法を徹底解説【Flutter】
【BottomNavigationBar】フッターで画面切り替えする方法を徹底解説【Flutter】
BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
),
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home2'),
),
],
),
Scaffold
Scaffoldは各画面のレイアウトのベースを作るWidgetです。
イメージとしては白紙のキャンバスです。
ページを1つ作成する時は基本的にこのScaffoldをベースに、上記で紹介したTextやappBarやbottomNavigationBarなどの他のWidgetを配置していく形になります。
Scaffoldについても個別に解説記事も書いているのでそちらも参考にしてみてください。
 【Flutter】UI構築のスタート地点Scaffoldを徹底解説【サンプルコードあり】
【Flutter】UI構築のスタート地点Scaffoldを徹底解説【サンプルコードあり】
// 上省略
return Scaffold(
// ヘッダーを表示
appBar: AppBar(
title: Text('スクショ!'),
),
// テキスト(Centerは囲むことで要素を中央に表示できるWidget)
body: Center(
child: Text('ただのテキスト'),
),
// フッターを表示
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
),
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home2'),
),
],
),
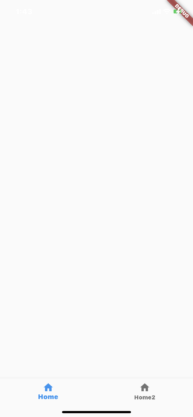
);これまでに紹介したWidgetをベースとなるScaffoldに当てはめるとこんな感じになります。

なんかそれっぽい画面が完成しましたね。
おわりに
ここで紹介したWidgetはアプリを作る上でかなりの確率で使うことになると思うのでこれだけでも知って帰ってもらえればと思います。
なんとなくWidgetの概念のイメージは伝わったでしょうか?
最初は理解できないのは当然だと思うので、ぜひ実際に手を動かしてアプリを作りながら覚えていくのが一番いいと思います。
最後までご覧いただきありがとうございました。
このブログではFlutter初心者向けの記事を多く掲載しているので、よければそちらも参考にしてみてください。
 【2022年最新】現役エンジニアがFlutter初学者向けおすすめ技術書3選を紹介!
【2022年最新】現役エンジニアがFlutter初学者向けおすすめ技術書3選を紹介!
 【Flutter】ListViewの使い方【サンプルコードあり】
【Flutter】ListViewの使い方【サンプルコードあり】
 【Flutter】Widgetのサイズを変更できるSizedBoxの使い方【サンプルコードあり】
【Flutter】Widgetのサイズを変更できるSizedBoxの使い方【サンプルコードあり】