どうもyu_to(@yu_to_python)です。
今回はTwitter APIを使ったFlutterアプリを作りたいと考えている方向けに簡単に扱う方法や実装方法を解説していきます。
この記事を最後まで読めばTwitter APIを扱った簡単なアプリが開発出来るようになるはずなので是非最後まで読んでみてください。
目次
そもそもTwitter APIで何ができるの?
Twitter APIを使えば普段自分がTwitterで行っている大方の操作をプログラムで自動化させる事ができます。
下記に具体的にどういったことができるのかを一例で紹介します。
- ツイート
- いいね
- リツイート
- 引用リツイート
- ツイート検索
- ツイートの参照
- ブックマーク
- タイムライン取得
- フォロー
- ブロック
その他にも沢山の機能がAPIとして提供されています。
これだけでもアプリのアイデアがどんどん浮かんできそうですよね。
環境
Flutter 3.0.5
Dart 2.15.1
使用ライブラリ
今回実装に当たって「twitter-api-v2」というライブラリを使用していきます。
こちらはTwitter API v2.0のラッパーライブラリで、機能のエンドポイントがメソッドとして提供されているので初学者の方でも直感的かつ簡単にAPIを叩くことができてとても使い勝手がよくおすすめのライブラリです。
なんと日本人の方が開発されていて、Twitter社のDeveloper Advocateポジションの方に太鼓判を押される程の実績と信頼のあるライブラリになります。
こちらに開発者の方がライブラリについて説明された記事がありますので参照してみてください。
サンプルコード
まずは全体のソースコードになります。
なおコード内で使われているアクセスキーを取得するにはTwitterAPIの利用申請をする必要があるので用意してください。
今回はツイートを投稿してそのツイートに対していいねとリツイートする簡単なサンプルアプリを作ってみました。
コピペですぐ動かせるのでまずは試してみてくださいー。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
twitter_api_v2: ^1.8.0 # ←追加import 'package:flutter/material.dart';
import 'package:twitter_api_v2/twitter_api_v2.dart' as v2;
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Twitter API',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Twitter API'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 取得したトークンを設定
final twitter = v2.TwitterApi(
// 参照系の操作のみであればbearerTokenのみを設定でok(利用申請等の必要はなくデベロッパーサイトにサインアップのみで取得可能)
bearerToken: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
// 参照系の操作以外にも対応したい場合には利用申請してアクセスキー等の取得が必要
oauthTokens: v2.OAuthTokens(
consumerKey: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
consumerSecret: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
accessToken: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
accessTokenSecret: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
),
);
// ボタン押下フラグ
bool isTweet = false;
bool isFav = false;
bool isReTweet = false;
// 自分のユーザー情報を格納しておく用
late v2.TwitterResponse myInfo;
// ツイートのIDを格納しておく用
late String tweetID;
// ツイートする
Future<void> tweet() async {
// createTweet:ツイートするメソッド
final nowTweet =
await twitter.tweetsService.createTweet(text: 'Twitter APIからツイートしてるよ');
// 今のツイートのIDを格納しておく
tweetID = nowTweet.data.id;
createNowTweetUrl();
setState(() {
isTweet = true;
print('ツイート成功!');
});
}
// ツイートのURLを作成
void createNowTweetUrl() async {
// lookupMe:自分のアカウント情報を取得するメソッド
// 自分のユーザー情報を格納しておく
myInfo = await twitter.usersService.lookupMe();
print(
'ツイートのURL:\nhttps://twitter.com/${myInfo.data.username}/status/$tweetID');
}
// いいねする
Future<void> fav() async {
// createLike:いいねするメソッド
await twitter.tweetsService.createLike(
userId: myInfo.data.id,
tweetId: tweetID,
);
setState(() {
isFav = true;
print('いいね成功!');
});
}
// リツイートする
Future<void> reTweet() async {
// createRetweet:リツイートするメソッド
await twitter.tweetsService.createRetweet(
userId: myInfo.data.id,
tweetId: tweetID,
);
setState(() {
isReTweet = true;
print('リツイート成功!');
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: isTweet ? Colors.green : Colors.red,
),
onPressed: tweet,
child: Text(isTweet ? 'ツイートしたよ' : '1:ツイートする'),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
onPressed: isTweet ? fav : null,
child: Text(isFav ? 'いいねしたよ' : '2:いいねする'),
style: ElevatedButton.styleFrom(
primary: isFav ? Colors.green : Colors.red,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: ElevatedButton(
onPressed: isFav ? reTweet : null,
child: Text(isReTweet ? 'リツイートしたよ' : '3:リツイートする'),
style: ElevatedButton.styleFrom(
primary: isReTweet ? Colors.green : Colors.red,
),
),
),
],
),
),
);
}
}
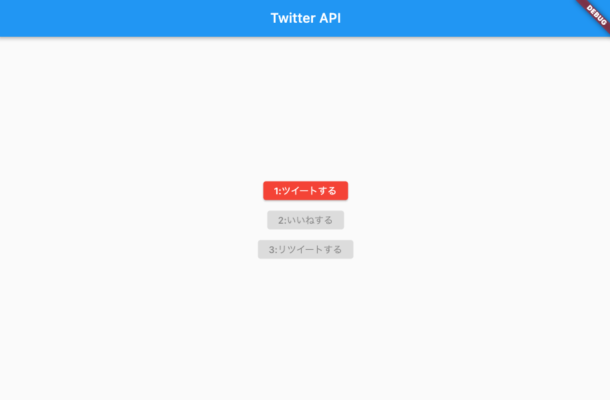
ビルドするとこんな感じの画面になります。

順にボタンを押していくとこんな感じでツイートが投稿されていいねとリツイートがされています。
使用メソッド
tweetsService.createTweet
...
// createTweet:ツイートするメソッド
final nowTweet =
await twitter.tweetsService.createTweet(text: 'Twitter APIからツイートしてるよ');
// 今のツイートのIDを格納しておく
tweetID = nowTweet.data.id;
...ツイートを投稿するメソッドです。
引数としてツイートする内容をStringで渡すだけで自動ツイートしてくれます。
後でツイートをリツイートする際に必要なツイートIDがレスポンスとして返却されるので変数に格納しておきます。
ドキュメントはこちら。
その他設定できる引数についても記載されているので参照してみてください。
usersService.lookupMe
...
// lookupMe:自分のアカウント情報を取得するメソッド
// 自分のユーザー情報を格納しておく
myInfo = await twitter.usersService.lookupMe();
...自分のアカウント情報を取得するメソッドです。
レスポンスとして下記の情報が返ってきます。
TwitterResponse(data: UserData(id: XXXXXXXXXXXXXXXXXX, name: yu_to, username: yu_to_python), meta: null)idがユニークに自動設定された自分のID
nameがプロフィール上で表示させてるユーザー名
usernameが@から始まるユーザーID
になってます。
これらの情報がこの後のいいねとリツイートするメソッドに必要になるので変数に格納しておきます。
ドキュメントはこちら。
tweetsService.createLike
...
// createLike:いいねするメソッド
await twitter.tweetsService.createLike(
userId: myInfo.data.id,
tweetId: tweetID,
);
...引数で指定されたツイートIDのツイートをいいねするメソッドです。
引数として「userId」「tweetId」が必須になっていて、それぞれ「いいねするアカウントのユニークなID」「いいねしたいツイートのツイートID」を指定します。
ドキュメントはこちら。
tweetsService.createRetweet
...
// createRetweet:リツイートするメソッド
await twitter.tweetsService.createRetweet(
userId: myInfo.data.id,
tweetId: tweetID,
);
...引数で指定されたツイートIDをリツイートするメソッドです。
引数はcreateLikeメソッドと同じで「userId」「tweetId」が必須になっています。
ドキュメントはこちら。
おわり
今回はFlutterでTwitterAPIを使った簡単なアプリを作りながらメソッドの使い方等を解説しました。
是非みなさんもTwitterAPIを使って面白いアプリを開発してみてください。
今回紹介したメソッドは全体の本の一部なので一覧を確認したい方はリポジトリのREADMEに記載がありますのでここを参照しながら目的のメソッドを探してみてください。
https://github.com/twitter-dart/twitter-api-v2/blob/main/i18n/README-JA.md
このブログでは他にもFlutterに関する記事が上がっているのでそちらも良ければ参考にしてみてください。
 【2022年最新】現役エンジニアがFlutter初学者向けおすすめ技術書3選を紹介!
【2022年最新】現役エンジニアがFlutter初学者向けおすすめ技術書3選を紹介!
 【Flutter】ListViewの使い方【サンプルコードあり】
【Flutter】ListViewの使い方【サンプルコードあり】
 【Flutter】Widgetのサイズを変更できるSizedBoxの使い方【サンプルコードあり】
【Flutter】Widgetのサイズを変更できるSizedBoxの使い方【サンプルコードあり】