Webエンジニアの人やプログラミング初心者の人は「Docker」って使ったことありますか?
数年前からインフラ界隈で流行っているのは知っているけど、どんな技術なのか知らない人も実は多いのではないでしょうか。
正直自分も普段Webエンジニアとして仕事をしていて業務で使ってはいましたが、あまり触れる機会が無かったし、インフラ関係はあまり興味無いしWebエンジニアとしては守備範囲外でしょみたいな感じに思っていました。
しかし、このDockerはインフラエンジニアとWebエンジニアの境界線を壊すであろう、いや既に壊しつつある技術で、今後Webエンジニアも知っていて当然の知識になると言われています。
今回はそのDockerシリーズの第一回目として、
- そもそもDockerとは何か
- 何が便利なのか
- インストール手順
についてをまずは解説していきます。
この記事を全部読み終わる頃には今までぼんやりしか分からなかったDockerが使いたくなっていると思うのでぜひ最後まで読んでみてください。
目次
Dockerとは?
まずそもそもDockerとは何かを簡単に説明すると、コンテナ型仮想環境を簡単に構築、配布、実行できるプラットフォームです。
コンテナと言うと船で貨物を輸送する時に使われる箱の様な物を想像すると思いますが、まさにそんな感じで例えるなら貨物を載せている船がホストPC(自分のPC)で、その上に乗っかっているコンテナの一つ一つがそれぞれ独立した仮想環境になっているというイメージです。

何か言語や、サーバーをインストールする際にはそのコンテナ型仮想環境に対して行うので、ホストPCが汚れる心配が無いですし、不要になったら簡単に破棄することができるので管理も簡単です。
VMとの違い
VM(仮想マシン)もDocker(コンテナ)も「隔離された環境を作れる」という点は同じです。
主な違いとしては以下が挙げられます。
・VM(仮想マシン)
- 仮想マシンそれぞれにOSを動かす。
- 仮想マシンごとにCPUやメモリを消費し、ストレージも必要。
- 実行する環境が変わるとハードウェアとOS等の設定を変更する必要がある。
- 仮想マシン毎にOSを稼働させるので単体で独立したサーバーとして運用可能。
- 実行環境によって毎回設定が必要だが自由度が高い
・Docker(コンテナ)
- 1つのホストOS上で複数のコンテナが稼働する。
- CPUやメモリの消費は少なく、ストレージの使用もわずか。
- ソフトウェアがハードウェアやOSによる環境差異を吸収するため他のサーバに移しても確実に動く
- 1つのホストOS上で稼働するので異なるOSで運用できない。
- 実行環境による設定が必要無いが、自由度は低い(OSに縛りがある)
どちらが優れているとかではなく、適材適所の使い分けが必要です。
Dockerを使うメリット
ここまでざっと概要を説明した所で、ここからは更に深堀りして僕が使ってみて感じた具体的に何が便利なのかという点をピックアップして解説していきます。
- 開発環境の構築が楽になる
- 作った開発環境をコード化して誰かに共有できる
- 共同で開発する際に環境を統一してくれる
- コンテナ単位で本番環境にデプロイ可能
開発環境の構築が楽になる
皆さんが何かの言語を学習しようとする際一番最初にする作業で環境構築があると思います。
今既にプログラミングやっている人も初学者だった頃を思い出して欲しいのですが、この環境構築めっちゃ大変でしたよね?
そこでDockerを使うとDockerfileという環境の設計図を記載しておいてコマンドを一つ叩くだけで自動的に開発環境を構築してくれるので非常に楽になります。
または各言語の開発環境のイメージをDocker公式が既に用意してくれている場合も多いので、その場合はDockerfileすら必要ないです。
仮に何かエラーが出たり失敗して環境がぐちゃぐちゃになってしまってもインストールなどをしているコンテナ自体を壊して破棄してしまえばホストPCには何も影響は無いですし、また再度コンテナを作り直せばOKです。
作った開発環境をコード化して誰かに共有できる
Dockerが開発環境を構築するのに参照するDockerfileはただのテキストファイルです。
なのでそのDockerfileをGitHub等で保存しておけば誰かのPCに自分と同じ環境を構築したいと思った時にすぐ同じ環境を作り出す事が出来ます。
このインフラ環境をコードで管理できる仕組み(Infrastructure as a Code)のおかげで環境を立ち上げる際はコマンド一つで自動的に立ち上げる事ができます。
共同で開発する際に環境を統一してくれる
チームで開発する際はメンバーによって開発環境に差異があるとフラットに開発ができないですよね。
例えばJavaScriptのES2015でないとアロー関数が使えない、等の言語のバージョンによってそもそも使える文法が異なっているなんてことは結構あります。
そのため環境構築する際は使用する言語やライブラリ、サーバーのバージョンはメンバー全員で統一されていなければならないのですが、もしその作業を一つ一つ手作業で進めて行くのは効率が悪いです。
人間がやることですから、構築の手順書を読み飛ばしてしまったり、コピペや、コマンドミスでエラーを起こしてしまったり、そもそもメンバーのホストPCのハードウェアやOS、設定等で他のメンバーのPCでは起こらないエラーが出るかもしれない…と結構不安要素も多いです。
そんなメンバーのホストPCそれぞれの環境差異をDockerが緩衝材となって吸収してくれるので、言ってしまえばDocker本体さえインストールができれば、皆必ず同じ環境を構築可能です。
コンテナ単位で本番環境にデプロイ可能
Dockerは開発環境の利便性を上げてくれるだけでは無く、実際に本番環境にデプロイする事が可能です。
近年よくWebアプリのデプロイ先として使われる有名なクラウドサービスであるamazonのAWS、GoogleのGCP、MicrosoftのAzureでも実際にDockerが公式にサポートされています。
それによって、Dockerで作ったコンテナ自体をそのまま本番環境にデプロイする事が初心者でも簡単にできるようになっています。
従来のデプロイよりは格段に工数が少なく済むし、デプロイをする心理的ハードルも低くなるのは本当に助かりますね。
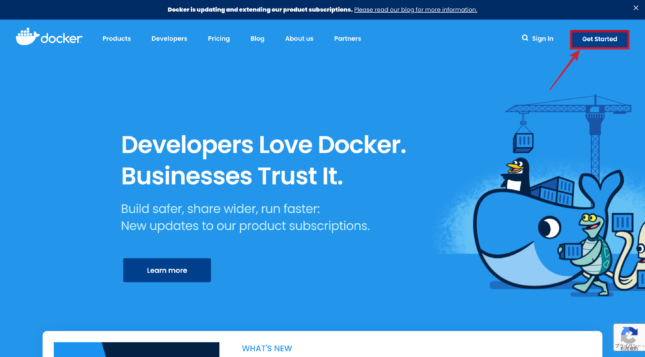
Dockerのインストール方法(Macのみ)


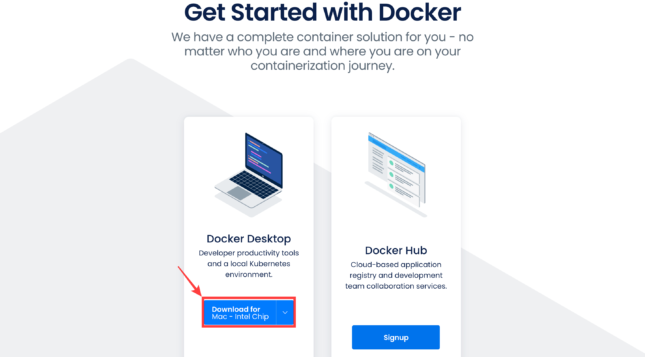
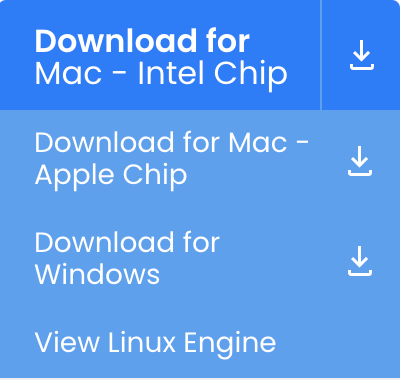
お使いのCPUによってダウンロードするファイルが違います。
Intel製CPUであれば「Intel Chip」
M1チップ等のApple製CPUであれば「Apple Chip」
を選択してください。


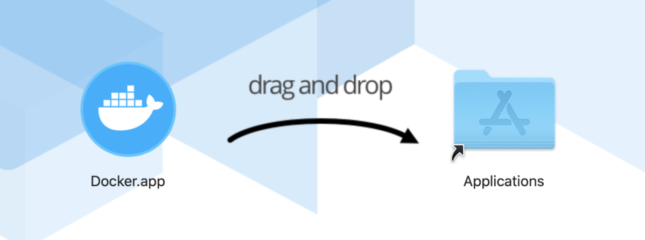
dmgファイルを起動させてアイコンを「Applications」にドラッグアンドドロップしたらインストールは完了です。

「docker」とターミナルで叩いてみて以下のようなレスポンスがあればインストールできています。
$ docker
Usage: docker [OPTIONS] COMMAND
A self-sufficient runtime for containers
~~~近々記載します…
おわりに
ここまでDockerの概要とインストール方法を解説してきました。
僕と同じ様なWebエンジニアでインフラ関係はあまり触って来なかった人、またはプログラミング初心者の人はこれからの時代コードが書けるだけでは不十分なんだなーと何となく分かってもらえたのではないかと思います。
せっかく書いたコードもそれを実行させるインフラ環境が無いと動かせないのでコードを動かせる環境くらいは自分で作成できるようになっておきたいものですね。
次回の第二回ではDockerコマンドについて「【Docker②】Dockerコマンドを駆使してコンテナを操作してみよう!」で解説しているのでよければ続けて見てもらえると嬉しいですー。
 【Docker②】Dockerコマンドを駆使してコンテナを操作してみよう!
【Docker②】Dockerコマンドを駆使してコンテナを操作してみよう!