今回はFlutterで使えるWidgetの一つであるIconについて解説していきます。
Iconはその名の通り、アプリ内にアイコンを表示させる事ができるWidgetです。
Flutterでは、たった数行コードを書くだけでGoogleがデフォルトで用意してくれているマテリアル風のクオリティの高いアイコンをアプリに設置することができます。
Widgetについては下の記事で解説しているので見てみてください。
【Flutter】UI構築する際の基本Widgetついて解説!【サンプルコードあり】
目次
欲しいアイコンの探し方
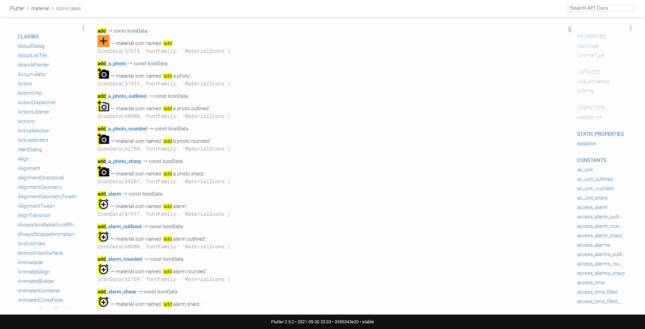
Iconsで使えるアイコンの一覧は下記APIドキュメントURLの下の方にある【Constants】から見られるのでこれを見ながら目的に合ったアイコンを探してみてください。
https://api.flutter.dev/flutter/material/Icons-class.html
とはいえ、アイコンの種類は膨大にあるのでイメージに合ったのを一つ一つ探していくのは苦労すると思うのでおすすめの探し方を紹介すると、
欲しいアイコン名に設定されていそうなキーワードを「Ctrl + F」でgrepする
のがいいと思います。(Macの方は「Command + F」)
例えば「何かを追加している様なアイコン」欲しいとなった場合、キーワード「add」でgrepすればイメージに近いアイコンが見つかるでしょう。

プロパティ
色を変えたい
Icon(
Icons.favorite,
color: Colors.pink // アイコンの色を設定できる
),
colorプロパティでアイコンの色を変えることができます。
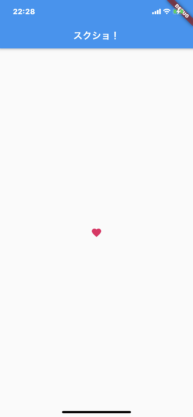
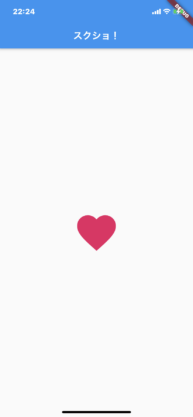
大きさを変えたい
Icon(
Icons.favorite,
size: 100 // アイコンの大きさを設定できる
),
sizeプロパティのあとに数字を入力することでアイコンの大きさを変えることができます。
サンプルコード
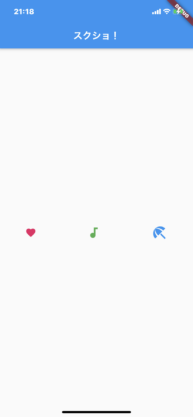
アプリ中央にアイコンを3つ並べてるだけのサンプルコードです。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
// 上部にAppBarを表示
appBar: AppBar(
title: Text(
'Icon Widget',
),
),
// メインコンテンツ
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
// -*-*-*-*-*-*-*-*- Icon使ってるとこ -*-*-*-*-*-*-*-*-
Icon(
Icons.favorite, // Icons.○○にアイコン毎のワードを入れる
color: Colors.pink, // アイコンの色を設定できる
size: 24.0, // アイコンのサイズを設定できる
),
Icon(
Icons.audiotrack,
color: Colors.green,
size: 30.0,
),
Icon(
Icons.beach_access,
color: Colors.blue,
size: 36.0,
),
// -*-*-*-*-*-*-*-*- Icon使ってるとこ -*-*-*-*-*-*-*-*-
],
),
),
);
}
}

まとめ
文字と一緒にIconを積極的に使うことで視覚的で分かりやすいUIが作れるのでぜひ使ってみてください。
Flutterを基礎から体系的に学習したいなら下記書籍がおすすめです!
初心者の方におすすめなFlutterアプリ開発実践シリーズの記事も掲載しているのでよければそちらもどうぞ!
 【Flutter/アプリ開発】スクレイピングを利用して副業案件検索アプリを作ってみよう!
【Flutter/アプリ開発】スクレイピングを利用して副業案件検索アプリを作ってみよう!
 【Flutter初心者向け】ルーレットアプリを作って今晩の夕食を決めてみた【ソースコピペOK】
【Flutter初心者向け】ルーレットアプリを作って今晩の夕食を決めてみた【ソースコピペOK】