最近はAppストアやPlayストアでアプリをリリースする際にはインターネット上に上がっているプライバシーポリシーを設定するのが必須化されつつあります。
(Appストアでは既に必須、Playストアでも2022年4月までに必須になるようです)
既に自分のブログサイト等を持っている方であればそこにページを作成してプライバシーポリシーを作ればよさそうですが、そういったサイトを自分で持っていない方はどうすればいいのでしょうか。
そんな時に便利なのが、今回紹介するGitHub Pagesになります。
GitHub Pagesとは、GitHubが提供しているレンタルサーバーを契約しなくても簡単に自分が作ったWebページをインターネット上に公開できるホスティングサービスです。
なお公開できるのはHTML, CSS, JS等で作成された静的ページのみになります。
これを使えば誰でも簡単にプライバシーポリシーが作成できるのでぜひ最後まで読んでみてください。
目次
作成手順
ページを設定
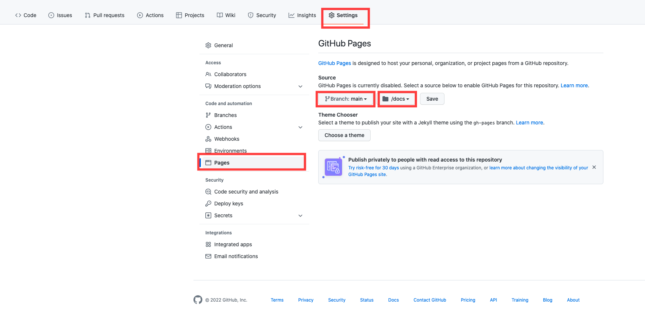
まず公開したいファイルが置いてあるGitHubのリポジトリで「Settings」>「Pages」と遷移します。
次に「Source」の下にあるブランチを選択する箇所で「main」に設定します。
その隣は公開するページのファイルを格納しておくディレクトリを指定します。
今回はroot配下の「docs」というディレクトリにファイルを格納する設定にしました。
これにより「mainブランチのdocsディレクトリ配下のファイルを参照する」という設定がされました。
ここまでを設定したら「Save」を押しましょう。

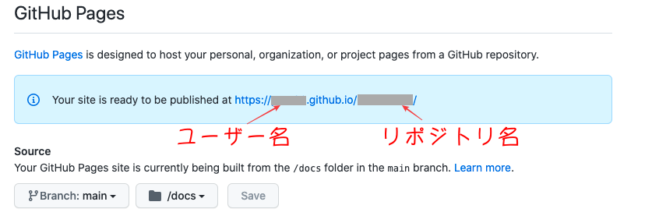
すると実際にページが公開されるベースのURLが発行されます。
URLの形式はデフォルトだと「https://{ユーザー名}.github.io/{リポジトリ名}/」になっています。

公開したいファイルを格納
それでは実際にディレクトリとファイルを格納してみましょう。
今回はプライバシーポリシーの作成が目的なので、「./docs/PraivacyPolicy/ja.md」といった感じのディレクトリ構造してmarkdownをサイトに表示させようと思います。
$ cd your_app
$ mkdir docs
$ cd docs
$ mkdir PraivacyPolicy
$ cd PraivacyPolicy
$ vi ja.md## プライバシーポリシーファイルを格納して変更をGitHubにpushしたら下記のURLにアクセスしてみましょう。
https://{ユーザー名}.github.io/{リポジトリ名}/PrivacyPolicy/ja
URLは作成したディレクトリ構造によって変わるの注意です。

無事markdownの内容がインターネット上に公開されました!
後は自由に内容を記載すればプライバシーポリシーのページは完成です。
pushが終わっても反映するのに時間がかかる場合もあるので、その場合は数時間くらいしてから再度URLにアクセスして確認してみましょう。
おわりに
こんな感じでGitHub Pagesを使えば誰でも簡単にプライバシーポリシーを作成できてしまうのでぜひ活用してみてください。