今回はDartにおけるスプレッド演算子を用いてFlutterのWidgetを自動生成する方法を解説します。
画面に表示したいWidget数が前もって決まっていなくて動的に記述したい場合にはよく使う手法なのでぜひ覚えてみてください。
Widgetについて詳しく知りたい方は「【Flutter】UI構築する際の基本、Widgetついて解説!【サンプルコードあり】」で解説しているので良ければ参考にしてみてください。
 【Flutter】UI構築する際の基本Widgetついて解説!【サンプルコードあり】
【Flutter】UI構築する際の基本Widgetついて解説!【サンプルコードあり】
目次
スプレッド演算子とは
スプレッド演算子(「…」)とは、一言で言えば配列の中身要素を一つずつ取り出す事ができる演算子です。
Dart以外の言語にも存在するオペレータなのですが、他の言語と違う特徴として、Dartには「nullsafety対応版」のスプレッド演算子も存在します。
nullsafety対応のスプレッド演算子は「…」の後ろに「?」をつけるので覚えておきましょう。
基本的な使い方の例は下記です。
// 順番に取り出した要素を使って新しいリストを作成する
var foo = [1, 2, 3];
var bar = [0, ...foo];
print(bar);
// [0, 1, 2, 3]
// 取り出そうとするデータがNullかもしれない時はnullsafety対応のスプレッド演算子を使う事でエラーを回避できる
var foo2;
var bar2 = [0, ...?foo2];
print(bar2);
// [0]
// 空のリスト内で要素を取り出す事でリストの複製ができる
var foo3 = [0, 1, 2, 3];
var bar3 = [...foo3];
print(bar3);
// [0, 1, 2, 3]このスプレッド演算子を使うことでWidgetを動的に生成してみようというのが今回の内容です。
実装
スプレッド演算子自体は配列の要素を順番に取り出すだけですが、応用することでWidgetの自動生成が可能です。
実装方法は簡単で、ColumnやStackなどのchildrenプロパティの中でfor文を書いてその中で自動生成したいWidgetを記述します。
...省略...
return Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
for (int i = 0; i < 10; i++) ...[
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 20,
width: 20,
color: Colors.red,
child: Center(child: Text('$i')),
),
),
],
],
),
);
...省略...
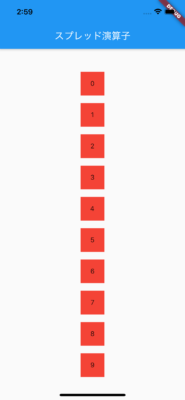
処理のイメージとしてはfor文でWidgetが格納されたリストを逐一作成して、そのリストをスプレッド演算子でひたすらchildrenのリストに追加していく感じです。
どれくらいWidgetを作りたいかはfor文内の条件式を変更することで自由に変更可能です。
今回は決め打ちで10個のWidgetを自動生成しています。
全部同じWidgetではなく時々違ったWidgetを生成したい場合についてもfor文内で条件分岐を設けたり、関数を起動させる事で対応可能です。
まとめ
- Widgetの自動生成はスプレッド演算子を応用することで簡単に実装できる
- Dartのスプレッド演算子には通常のに加えて「nullsafety対応版」も存在する
- for文をいじる事で自動生成する数を動的にしたり、種類の違うWidgetの出し分けも可能
今回はFlutterでWidgetを動的に自動生成する方法について解説しました。
Flutterの知識だけではなく、使われている言語であるDartの知識もしっかり抑えておくと今回解説した様な処理も書けるようになります。
Dartの文法については「【Flutter】Dartの基礎構文とサンプルコード」で解説しているのでよければ参考にしてください。
 【Flutter】Dartの基礎構文とサンプルコード
【Flutter】Dartの基礎構文とサンプルコード